تصميم/مشاريع/تحسين خبرة القراءة على الأجهزة المحمولة
تحمل مسألة تقديم خبرة قراءة جيدة أهمية قصوى لمشاريع ويكيميديا. تقدم أمور الصف الطباعي، اختيار نوع الخط على وجه التحديد، أساسًا لتيسير القراءة بغض النظر عن الجهاز المستخدم أو البرمجيات أو اللغة التي يستعين بها قرائنا.

الأهداف وموجز
الخيار الذي نستعين به في الوقت الراهن للخطوط في العناوين الفرعية والمتن على الأجهزة المحمولة — sans-serif — يستند إلى مجموعة خطوط عمومية لأسباب قديمة. ينتج عن هذا استخدام الخط Arial أو Helvetica مع اللغات اللاتينية على أغلب أنواع المتصفحات. يساند كلا الخطين إلى حد ما عمومية الوب وكانا هما الخيار الأول في أغراض دعم تشكيلة واسعة من المستخدمين كما هو الحال لدينا.
بفضل ظهور الحاجة لأنظمة تشغيل الأجهزة المحمولة ونمو متزايد في الأسواق خلاف اللغات التي تستعين بالنصوص اللاتينية، شرع مصنعو الأجهزة في السنوات القليلة الماضية في إضافة خطوط افتراضية جديدة. تستهدف «خطوط نظام التشغيل» هذه تقديم مستوى قراءة أفضل ودعم أفضل لمزيد من اللغات المتاحة.
أنواع الخطوط هذه
- تقدم خبرة استخدام أفضل للقراء دون الحاجة لتنفيذ تغييرات
- تحسين مستوى عرض المحتوى على أكثر من منصة واحدة
- تحسين مستوى القراءة لأكثر من لغة واحدة.
من سيطّلع على هذه التغييرات؟
نود أن نستخدم خطوط نظام التشغيل هذه في خطوطنا المختارة لواجهة المستخدم على الأجهزة المحمولة الموجودة في Minerva Neue.
خلفية تقنية
يمكنك الاطلاع على المزيد عن الخلفية التقنية لهذا الموضوع في مهمة فبريكاتور.
مجموعة خطوط النظام المقترحة (طالع النقاش في مهمة فبريكاتور):
/**
* System font stack
*
* `-apple-system` – Support: Safari for macOS and iOS ('San Francisco')
* `BlinkMacSystemFont` – Chrome < 56 for macOS ('San Francisco')
* `Segoe UI` – Windows Vista & newer
* `Roboto` – Android
* `Lato` – Wikimedia Design choice, OFL licensed
* `Helvetica, Arial, sans-serif` – (Generic) Web fallback
* Note that standard `system-ui` value has resulted in unresolved side-effects in certain OS/language combinations and is therefore not included as of now.
*/
font-family: -apple-system, 'BlinkMacSystemFont', 'Segoe UI', 'Roboto', 'Lato', 'Helvetica', 'Arial', sans-serif;
سوف تفرض قاعدة سي إس إس هذه أول خط متاح في المجموعة. هذا الأمر جزء أصيل من معايير الوب المفتوح في أغلب محركات العرض التي تستخدمها متصفحات الإنترنت. على سبيل المثال، خط Roboto هو خط نظام التشغيل الافتراضي الحالي لأجهزة أندرويد. الخطوط الثلاثة الأولى ليست موجودة على أنظمة أندرويد بصفة افتراضية. لهذا السبب يقع الاختيار على Roboto من أجل عرض المحتوى. لاحظ أن أسلوب النص البرمجي يتبع أعراف كتابة النص البرمجي المفروضة بموجب stylelint لدينا.
إليك مسوّغ قاعدة سي إس إس هذه بعبارة أخرى:
الاختيار الافتراضي لنظام تشغيل المستخدم > اختيار تصميم ويكيميديا (Lato) > نظام تشغيل المستخدم لأجهزة سطح المكتب فقط (Helvetica > Arial) > خطوط غير مذيّلة عمومية بفضل استخدام مجموعة الخطوط هذه نغطي ما لا يقل عن 89% من متصفحات الإنترنت على الأجهزة المحمولة التي تقع خارج نطاق الأنظمة العمومية التي تغطيها خطوط Helvetica أو Arial في شهر أبريل/نيسان 2019. أكبر الاستثناءات من ناحية المشاركة هي متصفح UC Browser Mini والمتصفحات المصنفة تحت تصنيف «أخرى - Other» التي يكون جزء كبير منها يستند إلى كروميوم أو أندرويد وبالتالي يستخدم في حالتها خط 'Roboto'.
بيان المشكلة
نعتمد في الوقت الراهن على خيارات الخطوط الافتراضية في متصفحات الوب بناءًا على أسباب قديمة، وهي غالبا ما تكون Arial و Helvetica منذ أنها الخيارات المتوفرة التي تقدم الدعم الأوسع لنصوص اللغات. إلا أن كلا الخطين يربو عمرهما على 12 سنة.
Comparison screenshots
| Language | OS | Device | Page | Before | After |
|---|---|---|---|---|---|
| en | iOS | phone | Tao Te Ching | 
|

|
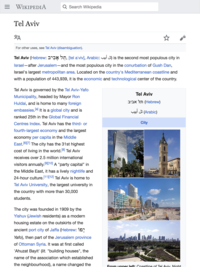
| en | iOS | tablet | Tel Aviv | 
|

|
| en | Android | phone | Gautama Buddha | 
|
(no change) |
| en | iOS | tablet | Portal | 
|

|
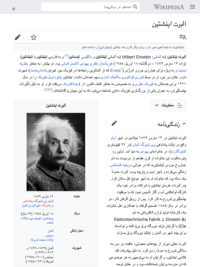
| fa | iOS | phone | آلبرت اینشتین | 
|

|
| fa | iOS | tablet | آلبرت اینشتین | 
|

|
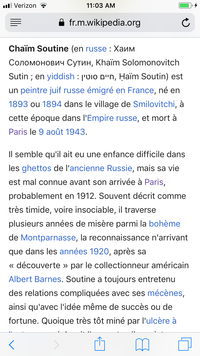
| fr | iOS | phone | Chaïm Soutine | 
|

|
| fr | iOS | tablet | Mohandas Karamchand Gandhi | 
|

|
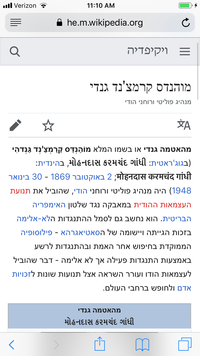
| he | iOS | phone | מוהנדס קרמצ'נד גנדי | 
|

|
| he | iOS | tablet | ארכימדס | 
|

|
| he | Android | phone | גאוטמה_הבודהה | 
|
(no change) |
| hi | iOS | phone | फ़्रान्सीसी क्रान्ति | 
|

|
| hi | iOS | tablet | फ़्रान्सीसी क्रान्ति | 
|

|
| ja | iOS | phone | 
|

| |
| ja | iOS | tablet | 
|

| |
| ja | Android | phone | 
|
(no change) | |
| my | iOS | phone | 
|

| |
| my | Android | phone | 
|
(no change) | |
| nv | iOS | phone | 
|
(no change) | |
| nv | Android | phone | 
|
(no change) | |
| ru | iOS | phone | 
|

| |
| ru | iOS | tablet | 
|

| |
| ru | Android | phone | 
|
(no change) | |
| vi | iOS | phone | 
|

| |
| vi | iOS | tablet | 
|
(no change) |
Updates
2019-03-01
- Wikipedia Portals has been changed to new font stack, with it's variety of language scripts a good, encapsulated place to start.
2019-04-08
- Mobile web (MinervaNeue) has adopted the new font stack, see for example English or Chinese Wikipedia.
Prior art
There have been a few other web institutions facing similar challenges and taken a similar path:
- https://blog.cleartrip.com/2017/02/20/design-nuances-cleartrip-now-feels-more-at-home/
- https://booking.design/implementing-system-fonts-on-booking-com-a-lesson-learned-bdc984df627f
- https://medium.com/@vojtechjurasek/how-we-decided-to-use-system-fonts-87683b9b23ba
- https://css-tricks.com/snippets/css/system-font-stack/
In 2014 there has been a project “Typography refresh”, which had included font stack changes with similar goals but before mobile operating systems penetration were as high. Apart of the prior art projects we have evaluated findings from this project as well to inform our font stack proposed here.
Further links
- Introductory blog post on `-apple-system` for Webkit (Safari)
- Deprecating task for
BlinkMacSystemFontin favor ofsystem-uifor Blink (Google Chrome)
Article/wiki examples of scripts under focus for being taken care of by the proposed change:
- https://en.m.wikipedia.org/wiki/Tie_(typography)
- https://ja.m.wikipedia.org/w/index.php?title=%E3%83%A1%E3%82%A4%E3%83%B3%E3%83%9A%E3%83%BC%E3%82%B8
- https://nv.m.wikipedia.org/w/index.php?title=%C3%8Diyis%C3%AD%C3%AD_Naaltsoos
- https://vi.m.wikipedia.org/w/index.php?title=Trang_Ch%C3%ADnh
- https://zh.m.wikipedia.org/w/index.php?title=Wikipedia:%E9%A6%96%E9%A1%B5
