Extensão:UniversalLanguageSelector
Estado da versão: estável |
|
|---|---|
 |
|
| Implementação | Interface de usuário, Tema, Recurso beta |
| Descrição | Ferramenta que permite aos usuários selecionar um idioma e configurar seu suporte de maneira fácil. |
| Autor(es) | Equipe de Idiomas da Wikimedia |
| Última versão | 2024-07-16 |
| Política de compatibilidade |
Master maintains backward compatibility. |
| MediaWiki | >= 1.41.0 |
| Composer | mediawiki/universal-language-selector |
| Licença |
|
| Download | Incluído no Pacote de Extensão de Idiomas |
|
|
| Não compatível com o Internet Explorer 8 ou versões anteriores. | |
| Quarterly downloads | 236 (Ranked 25th) |
| Public wikis using | 1,237 (Ranked 214th) |
| Para traduzir a extensão UniversalLanguageSelector, verifique sua disponibilidade no translatewiki.net | |
| Problemas | Tarefas em aberto · Relatar um bug |
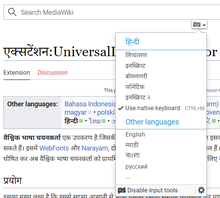
O Seletor Universal de Idiomas é uma ferramenta que permite aos usuários selecionar um idioma e configurar seu suporte de maneira fácil. Onde utilizado, também inclui a funcionalidade das antigas extensões WebFonts e Narayam (ambas foram descontinuadas em favor do Seletor Universal de Idiomas). Consulte Seletor Universal de Idiomas para mais informações de contexto e adicionais.
Uso
O objetivo principal é permitir que os usuários selecionem um idioma e configurem seu suporte de maneira fácil.
A extensão fornece as seguintes funcionalidades:
- Maneira flexível e fácil de selecionar um idioma a partir de um grande conjunto de idiomas.
- A seleção pode ser baseada em navegação por região geográfica e em pesquisa.
- A pesquisa pode ser baseada no código ISO do idioma, no nome do idioma escrito na língua da interface de usuário atual ou em seu próprio script(autônimo)
- Pesquisa entre idiomas - pesquise nomes de idiomas usando qualquer script
- Preenchimento automático de nomes de idiomas
- Correção automática de erros ortográficos em cadeias de pesquisa
- Sugestões de idiomas baseadas em IP geográfico
- Seleção de idiomas baseada no idioma do navegador/sistema operacional do usuário
- Métodos de entrada
- Veja Help:Extension:UniversalLanguageSelector/Input methods para instruções completas.
- Uma coleção de métodos de entrada facilmente selecionável, prontamente disponível em todos os campos editáveis
- Oferece um grande conjunto de métodos de entrada para uma ampla gama de idiomas
- Uma lista desatualizada está disponível em Extension:Narayam#Supported schemes
- Preferências de métodos de entrada por idioma
- Webfonts
- Uma grande coleção de fontes para escolher para cada idioma, para usar como uma fonte incorporada na página
- Você pode navegar por todas as fontes incluídas
- Preferências de fontes por idioma
- Uma grande coleção de fontes para escolher para cada idioma, para usar como uma fonte incorporada na página





Adicionando fontes
Apoiar mais idiomas é apenas uma questão de incluir as fontes adequadas no código. No entanto, observe que só adicionaremos suporte para fontes com licença open-source, como aquelas licenciadas sob GNU GPL, SIL OFL, etc. Um diretório de exemplo de tais fontes de código aberto é Google Fonts [1] (ainda não totalmente examinado/explorado pelos autores desta extensão); veja também a Open Font Library.
Primeiramente, você precisa encontrar ou produzir uma fonte de código aberto (esta é a parte mais essencial, e você precisa fazer isso por conta própria); em seguida, ela deve ser convertida para o formato woff2, você pode enviar uma solicitação em Phabricator para que a fonte seja adicionada à extensão.
#Preparando webfonts abaixo explica como converter as fontes: é necessário conhecimento básico sobre sistemas operacionais baseados em GNU/Linux; se você tiver dificuldade em fazer isso, pode pular esta etapa e pedir para outra pessoa fazê-lo por você na mesma solicitação do Phabricator (claro que isso vai atrasar o processo).
Preparando webfonts
Criando .woff2:
Use https://github.com/google/woff2 para gerar woff2 a partir de ttf. Isso produzirá um arquivo woff2 comprimido. Navegadores modernos suportam este formato.
Crie um arquivo font.ini. Aqui está um exemplo:
[AbyssinicaSIL]
languages=am*, ti*
version=1.200
license=OFL 1.1
licensefile=OFL.txt
url=http://scripts.sil.org/AbyssinicaSIL
request-url=https://phabricator.wikimedia.org/[Task Number]
woff2=AbyssinicaSIL.woff2
bold=AbyssinicaSIL Bold
[AbyssinicaSIL Bold]
woff2=AbyssinicaSIL-Bold.woff2
fontweight=bold
Um asterisco (*) após um código de idioma significa que essa fonte será a fonte padrão para esse idioma. Não use o asterisco se você quiser a opção de usar essa fonte para esse idioma.
Depois de criar os arquivos, faça o seguinte:
- Create a directory for the font under
data/fontrepo/fonts.
- Put the woff2 and font.ini files in that directory and add them to the source repository (
git add).
- Go to the
scripts/directory and runphp compile-font-repo.php.
- Commit the changes to the repository (
git commit -a) and submit them according to the Git workflow.
Adding support for a new key mapping (input method)
Follow the instructions on the jquery.ime github wiki, but file requests in the Wikimedia-extensions-UniversalLanguageSelector Phabricator product.
Installation
- Baixe e coloque o(s) arquivo(s) num diretório chamado
UniversalLanguageSelectorna sua pastaextensions/.
Developers and code contributors should install the extension from Git instead, using:cd extensions/
git clone https://gerrit.wikimedia.org/r/mediawiki/extensions/UniversalLanguageSelector - Adicione o seguinte código ao final do seu arquivo LocalSettings.php:
wfLoadExtension( 'UniversalLanguageSelector' );
 Concluído – Navegue à página Special:Version em sua wiki para verificar se a instalação da extensão foi bem sucedida.
Concluído – Navegue à página Special:Version em sua wiki para verificar se a instalação da extensão foi bem sucedida.
Instalação com Vagrant:
- Se estiver usando o Vagrant, instale com
vagrant roles enable uls --provision
Updating LanguageNameIndex
For performing cross language search, searching autonyms, language data needs to be populated. ULS comes with a pre-populated language name index(data/langnames.ser). In case you want to update it, install Extension:CLDR and update the data with the following command.
php UniversalLanguageSelector/data/LanguageNameIndexer.php
and verify that langnames.ser file gets generated in ULS/data/ folder.
Configuration
The following variables are created automatically during initialization and can be used from JavaScript using mw.config.get( NAME ):
wgULSLanguages- an associative array where the keys are language codes and the values are language names in English.
wgULSAcceptLanguageList- an array of language codes from the user's Accept-Language value. These are the languages selected in the user's browser preferences.
For serving fonts, you might want to add the following MIME types to your webserver if not already there. This guide might help.
AddType font/woff2 .woff2
The following variables can also be configured:
$wgULSGeoService- ULS can use geolocation services to suggest languages based on the country the user is visiting from. Setting this to false will prevent built-in geolocation from being used. You can provide your own geolocation by setting window. Geo to object which has key 'country_code' or 'country'. If set to true, it will query Wikimedia's geoip service. The service should return jsonp that uses the supplied callback parameter. Defaults to http://freegeoip.net/json/ (warning: this website has shut down its API) and expects the same format.$wgULSEnable- Enable language selection, compact language links, input methods, and web fonts for everyone unless the behavior is overridden by the configuration variables below. Even if false, the classes and resource loader modules are registered for using other extensions. Language changing via cookie or setlang query parameter is not possible.$wgULSAnonCanChangeLanguage- Allow anonymous users to change the language with cookie and setlang query param. Do not use it if you are caching anonymous page views without taking cookies into account. It does not have any effect if either$wgULSEnableor$wgULSEnableAnonis set tofalse.$wgULSIMEEnabled- Disable the input methods feature for all users by default. The user can still enable it manually.$wgULSPosition- The location and the form of the language selection trigger. The possible values are:personal: as a link near the username or the login link in the personal toolbar (default).interlanguage: as an icon near the header of the list of interlanguage links in the sidebar.$wgULSNoImeSelectors- Array of jQuery selectors of elements on which IME must not be enabled. eg:[ '#wpCaptchaWord' ];$wgULSLanguageDetection- Whether to automatically detect the user's language from the Accept-Language header.
Position of ULS trigger
$wgULSPosition- The location and the form of the language selection trigger. The possible values are:personal: as a link near the username or the login link in the personal toolbar (default).
interlanguage: as an icon near the header of the list of interlanguage links in the sidebar.
It is also possible to have a ULS trigger anywhere on the screen. An element with uls-settings-trigger will act as a ULS trigger.
Overriding default fonts
ULS has a large font repository to serve as webfonts. Sometimes, there are multiple fonts for a language, and there is a default font for each language/script. The order of fonts or default font can be overridden as follows using global scripts (MediaWiki:Common.js) or personal scripts (Special:MyPage/common.js):
$.webfonts.repository.languages.languageCode = ["system", "FontA", "FontB"];
Here, languageCode should be a valid langauge code(eg: en, hi, nl). FontA and FontB are fonts available in font repository. In the above example for languageCode, we set a font available in local computer as default font. ie No default webfont.
Caching configuration
To ensure that the web fonts files are cached on the clients' machines, font file types must be added to the web server configuration. In Apache2 this consists of:
- Adding font file extensions to the FileTimes regex at FilesMatch for the relevant directory, example:
<FilesMatch "\.(gif|jpe?g|png|css|js|woff2|svg)$">
- Adding ExpiresByType values to the relevant MIME types, similarly to image MIME types.
- Note that there's no standard MIME type for TTF. application/x-font-ttf is used for Wikimedia.
- Adding the MIME types:
AddType font/woff2 .woff2
For a full example see the caching configuration update done for the Wikimedia cluster.
Page translation
UniversalLanguageSelector is one of the dependencies of the Translate extension, which uses it for several language selection features. One of it is the MyLanguage system for links, which depends on the interface language of the user, but more can be configured: see Page translation feature.
Using Webfonts
Users can choose web fonts for a language from the Language settings -> Display settings. The first font in that menu will be applied to the wiki by default. A user can change the font to be remembered across the pages. Optionally, the user can disable the font embedding by selecting the system font.
If the font is available in the user's local system, the font will not be downloaded from the MediaWiki server. It will be taken from the user's computer. Otherwise, the font will be downloaded from the server only once, when the user selects the font the first time. From then on, the font will be taken from the local cache.
Alternate ways to load fonts
By specifying font-family
Inside the wiki text <span style="font-family:'YourFontName';">YourText</span>, webfonts extension will check whether the font is available with the extension, if so it will download it to the client.
So the reader will not face any difficulty reading the text even if the specified font is not available on their computer.
By specifying language
Inside the wiki text <span lang="my">YourText</span>, the web fonts extension will check whether any font is available for the given language with the extension and if so, it will download it to the client.
So the reader will not face any difficulty reading the text even if the specified font is not available on their computer.
The default font will be used if there are multiple fonts for the language.
If the default font is not preferred, use the font-family approach to specify the font.
If the tag has both lang and font-family definitions, font-family gets precedence.
Example:
<span lang=sux>𒄖𒉈𒅁𒌨𒅎</span>
gives the text rendered in Cuneiform using Akkadian font
𒄖𒉈𒅁𒌨𒅎
See also
- Seletor Universal de Idiomas
- Universal Language Selector/Interaction Design Framework
- Universal Language Selector/Technical Design
- Technical details of Webfonts feature of Universal Language Selector
- Extension:Google Translator
| Esta extensão está sendo usada(o) por um ou mais projetos da Wikimedia. Isto significa que, provavelmente, a extensão é estável e funciona bem o suficiente para ser utilizada(o) em sites da web de alto tráfego. Procure pelo nome dessa extensão nos arquivos de configuração CommonSettings.php e InitialiseSettings.php da Wikimedia para verificar onde ela foi instalada. Uma lista completa das extensões instaladas numa wiki em particular podem ser visualizadas na página Special:Version da wiki. |
| Esta extensão está incluída nas seguintes fazendas/hospedagens (farms/hosts) e/ou pacotes wiki: Esta não é uma lista autoritativa (oficial). Algumas fazendas/hospedagens (farms/hosts) e/ou pacotes wiki podem conter esta extensão mesmo que não estejam listados aqui. Sempre verifique com suas fazendas/hospedagens (farms/hosts) ou pacotes wiki para confirmar. |
- Stable extensions/pt-br
- User interface extensions/pt-br
- Skin extensions/pt-br
- Beta Feature extensions/pt-br
- Extensions supporting Composer/pt-br
- GPL licensed extensions/pt-br
- MIT licensed extensions/pt-br
- Extensions with unknown license/pt-br
- Extensions in Wikimedia version control/pt-br
- BeforePageDisplay extensions/pt-br
- GetBetaFeaturePreferences extensions/pt-br
- GetPreferences extensions/pt-br
- MakeGlobalVariablesScript extensions/pt-br
- ResourceLoaderGetConfigVars extensions/pt-br
- SkinAfterPortlet extensions/pt-br
- SkinTemplateNavigation::Universal extensions/pt-br
- UserGetLanguageObject extensions/pt-br
- All extensions/pt-br
- Extensions used on Wikimedia/pt-br
- Extensions included in Canasta/pt-br
- Extensions included in Miraheze/pt-br
- Extensions included in MyWikis/pt-br
- Extensions included in ProWiki/pt-br
- Extensions included in WikiForge/pt-br
- Localisation extensions/pt-br
- Universal Language Selector/pt-br

