Extension:TimelineTable
This extension is currently not actively maintained! Although it may still work, any bug reports or feature requests will more than likely be ignored. If you are interested in taking on the task of developing and maintaining this extension, you can request repository ownership. As a courtesy, you may want to contact the author. You should also remove this template and list yourself as maintaining the extension in the page's {{Extension}} infobox. |
Release status: unmaintained |
|
|---|---|
| Implementation | Tag |
| Description | Generate a timeline contained in html table from a list of events |
| Author(s) | Thibault Marin (Thibaultmarintalk) |
| Latest version | 1.7.1 (2011-11-11) |
| MediaWiki | 1.16+ |
| License | GNU General Public License 2.0 or later |
| Download | |
|
|
| Quarterly downloads | 0 |
| Translate the TimelineTable extension if it is available at translatewiki.net | |
The TimelineTable extension is a simple tag extension (defining the <timelinetable> tag) that generates timelines contained in html tables. From a list of events in the correct format, the extension will generate a html table (with a line for each event) spanning the columns over the event time range. Table formatting uses CSS defined in mediawiki:common.css file.
(note: the tag has changed in version 1.7.1, from <timeline> to <timelinetable>)
Versions
[edit]There are currently three versions for this extension (#Download):
- version 1.7.1 is the one checked-in in the mediawiki repository
- version 1.8.1 is latest stable version. It offers a few extra options #Usage (noyears, nomonths, daynames)
- version 2.0rc1 is the latest version of the code. This is a complete refactor aiming for more flexibility and better error handling. Among other features, it supports multiple events per line, a more flexible input date parser and arbitrary header/footer formatting.
The latest updates are usually discussed in the talk page Extension_talk:TimelineTable. Bugs and features requests are addressed there.
Usage
[edit]Basic usage (version 1.7.1 and above)
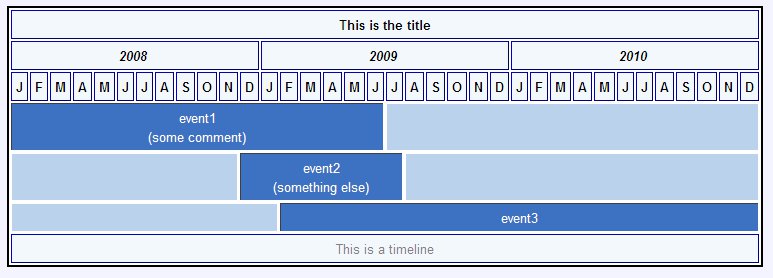
[edit]The extension defines the <timelinetable> tag which is used to define "events" rendered in an HTML table. The following is a simple example:
<timelinetable title="This is the title" footer="This is a timeline"> 2008-01|2009-06|event1|some comment 2008-12|2009-07|event2|something else 2009-02|2010-12|event3 </timelinetable>
This will generate a html table with three rows (one per event), and a column for each month from the first month of the earliest event to the last month of the last event.
Prior to version 2.0rc0, the date format determines the depth of the table:
- If the input dates match the format "YYYY-MM", the depth is set to months, see the example above
- If the input dates match the format "YYYY-MM-DD", the depth is set to days, e.g.:
<timelinetable title="This is the title" footer="This is a timeline"> 2009-2-28|2009-3-2|event1|some comment|color: red; 2009-2-24|2009-2-28|event2|something else| 2009-2-26|2009-3-12|event3|| </timelinetable>
This will generate a html table with three rows (one per event), and a column for each day between the beginning of the earliest event and the end of the last event.
- If the input dates match the format "YYYY", the depth is set to years (no month or day in the table), e.g.:
<timelinetable title="This is the title" footer="This is a timeline"> 2000|2003|event1|some comment|color: red; 2002|2002|event2|something else| 2001|2005|event3|| </timelinetable>
Extra options (version 1.8.1 and above)
[edit]Version 1.8.1 features a few more option to control the table layout:
noyears: Hide years headernomonths: Hide months headerdaynames: Show day name (e.g. Monday) instead of day number in header (the day number is still displayed along with the day name if the timeline spans more than a single week).
Some examples of the additional options:
<timelinetable title="This is the title" footer="This is a timeline" noyears=1> 2008-01|2008-06|event1|some comment 2008-12|2008-07|event2|something else 2008-02|2008-12|event3 </timelinetable>
<timelinetable title="This is the title" footer="This is a timeline" daynames=1> 2008-01-03|2008-01-06|event1|some comment 2008-01-04|2008-01-10|event2|something else 2008-01-09|2008-01-13|event3 </timelinetable>
<timelinetable title="This is the title" footer="This is a timeline" daynames=1 noyears=1 nomonths=1> 2008-01-03|2008-01-06|event1|some comment 2008-01-04|2008-01-04|event2|something else 2008-01-06|2008-01-08|event3 </timelinetable>
Version 2.0
[edit]The changelog for version 2.0 is:
- More flexible input format ([1])
- Allow multiple events per line (must be in increasing order and cannot overlap)
- New option format to control headers display (e.g "headers=Y/M footers=D-D")
- New selection of depth of table (e.g. <timelinetable ... depth=day ...>)
- Support for week level (display week number in year, week dates in tooltip)
- Tried to maintain backwards compatibility (except for the $wgTimelineTableMaxCells option which is now fully deprecated)
The main differences in the usage is the fact that the desired depth (year/month/week/day) of the table needs to be explictly passed by the user, e.g.:
<timelinetable depth=day>
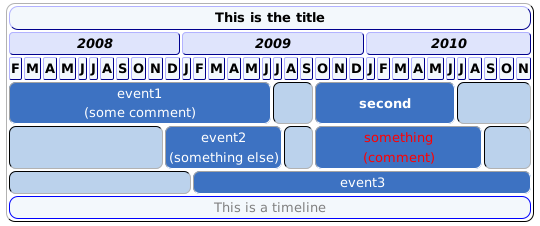
In version 2.0, multiple events can share a single line of the table and the date format is more flexible:
<timelinetable title="This is the title" footer="This is a timeline" depth=month> feb 2008|2009-06|event1|some comment#2009-10|2010-06|'''second''' 2008 dec|july 2009|event2|something else#october 21 2009|august 2010|something|comment|color:red 1st feb 2009|2010 november|event3 </timelinetable>
Additionally, the headers/footers can now be selected by the user, using the headers and footers arguments. The value is a forward slash (/) separated list of header types (y/m/w/d for year/month/week/day). For instance if the timelinetable tag is opened with the following parameters:
<timelinetable ...depth=day headers=Y/M/D footers=Y>
the table will have years/months/days header lines and a footer line with years. Note that headers more detailed than the table depth will be ignored.
The format of the header text when rendered can also be controled by appending a dash (-) to the header type, and passing a format type (the available formats can be found in the php documentation [2]).
<timelinetable ...depth=day headers=Y/M-F/D-l footers=Y>
Here the months will be displayed with their full textual representation ("F" format), and the days names will similarly will be used in the header ("l" format). For three letters months ("M" format) and day number ("j" format), one would use:
<timelinetable ...depth=day headers=Y/M-M/D-j footers=Y>
Header lines displayed as text (e.g. month or day names) can be truncated to save space in the table. This is done by adding -<length> to the header type and format, e.g.:
<timelinetable ...depth=day headers=Y/M-M-1/D-j footers=Y>
This will shorten the month names to just a single letter.
The following examples illustrate the usage of the headers/footers options, and demonstrate another feature introduced in version 2.0: the use of weeks.
<timelinetable title="This is the title" footer="This is a timeline" depth=day headers=Y/M/W/D-D> 2007-12-26|2008-01-10|event1|some comment 2007-12-25|2008-01-03|event#2008-01-5|2008-01-10|event2|something else 2008-01-2|2008-01-12|event3 </timelinetable>
Note that the week starts on Monday (ISO-8601).
<timelinetable title="This is the title" footer="This is a timeline" depth=week headers=Y/M-M-2/W footers=W> 2007-12-05|2008-01-26|event1|some comment 2008-01-15|2008-03-10|event2|something else 2008-02-23|2008-03-29|event3 </timelinetable> <timelinetable title="This is the title" footer="This is a timeline" depth=day headers=Y/M-M-2/W footers=W> 2007-12-05|2008-01-26|event1|some comment 2008-01-15|2008-03-10|event2|something else 2008-02-23|2008-03-29|event3 </timelinetable>
Note that in this case, using days as depth is slightly more accurate as the 31st of December 2007 belongs to the first week of 2008.
Download
[edit]Please download the code found below and place it in $IP/extensions/TimelineTable/. Note: $IP stands for the root directory of your MediaWiki installation, the same directory that holds LocalSettings.php.
Note that the bitbucket links will be closed once the latest version is merged in the mediawiki repository.
version 2.0rc1
[edit]A release candidate for version 2.0 is available at: https://bitbucket.org/thibaultmarin/timelinetable_public/get/v2.0rc1.zip
version 1.8.1
[edit]Version 1.8.1 is available at: https://bitbucket.org/thibaultmarin/timelinetable_public/get/v1.8.1.zip
version 1.7.1
[edit]The extension can be retrieved directly from Git [?]:
- Browse code
- Some extensions have tags for stable releases.
- Browse tags
- Select the tag
- Click "snapshot"
- Each branch is associated with a past MediaWiki release. There is also a "master" branch containing the latest alpha version (might require an alpha version of MediaWiki).
- Browse branches
- Select a branch name
- Click "Continue"
Extract the snapshot and place it in the extensions/TimelineTable/ directory of your MediaWiki installation.
If you are familiar with Git and have shell access to your server, you can also obtain the extension as follows:
cd extensions/
git clone https://gerrit.wikimedia.org/r/mediawiki/extensions/TimelineTable.git
Installation
[edit]To install this extension, add the following to LocalSettings.php:
require_once("$IP/extensions/TimelineTable/TimelineTable.php");
Configuration parameters
[edit]The following variables defined in $IP/extensions/TimelineTable/TimelineTable.php control the behavior of the extension, they can be customized in LocalSettings.php:
// Separator for parsing lines of the input.
$wgTimelineTableLineSeparator = PHP_EOL;
// Separator for parsing fields of a single event
// (default "|" e.g. "date-start|date-end|text|style").
$wgTimelineTableFieldSeparator = "|";
// Separator for parsing the date of an event.
// (default: "-" e.g. "MM-DD-YYYY")
$wgTimelineTableDateSeparator = "-";
// If the total length of the timetable (in days) is larger than this value, do
// not display days in table.
$wgTimelineTableMaxCells = 100;
// Set this flag to true to abbreviate month names (see 'strftime' doc)
$wgTimelineTableAbbrMonth = false;
// Length of month name in compact mode (e.g. when displaying many years)
$wgTimelineTableShortMonthLen = 1;
Version 2.0
[edit]Version 2.0rc0 introduces a new option to select the character used to separate multiple events in the same line:
// Separator for events within the same line
$wgTimelineTableEventSeparator = "#";
and deprecates the $wgTimelineTableMaxCells option.
Table formatting
[edit]To modify the table format, define CSS classes in mediawiki:common.css. Here is a sample CSS code.
A note from Manual:CSS:
/* ***** ***** TimelineTable ***** ***** */
table.tl_table{
border-width: thin;
border-spacing: 2px;
border-style: outset;
border-color: black;
border-collapse: separate;
background-color: white;
border-radius: 9px;
}
th.tl_title{
text-transform: uppercase
text-align: center;
border-width: 1px;
padding: 1px;
border-style: outset;
border-color: blue;
background-color: rgb(243, 248, 252);
border-radius: 9px;
}
th.tl_years{
text-align: center;
font-style: italic;
border-width: 1px;
padding: 1px;
border-style: outset;
border-color: blue;
background-color: rgb(223, 228, 252);
border-radius: 4px;
}
th.tl_months{
text-align: center;
border-width: 1px;
padding: 1px;
border-style: outset;
border-color: blue;
background-color: rgb(243, 248, 252);
border-radius: 2px;
}
th.tl_days{
text-align: center;
border-width: 1px;
padding: 1px;
border-style: outset;
border-color: blue;
background-color: rgb(243, 248, 252);
border-radius: 2px;
}
th.tl_weeks{
text-align: center;
border-width: 1px;
padding: 1px;
border-style: outset;
border-color: blue;
background-color: rgb(243, 248, 252);
border-radius: 2px;
}
td.tl_freetime{
background-color: rgb(187, 210, 236);
border-width: 1px;
border-color: black;
border-style: inset;
border-radius: 7px;
}
td.tl_event{
text-align: center;
padding: 1px;
background-color: rgb(61, 114, 194);
border-width: 1px;
border-color: white;
border-style: inset;
color: white;
border-radius: 7px;
white-space: normal
}
td.tl_foot{
text-align: center;
padding: 1px;
background-color: rgb(243, 248, 252);
border-width: 1px;
border-color: blue;
border-style: ridge;
color: gray;
border-radius: 9px;
}
thead.tl_header{}
tbody.tl_body{}
tfoot.tl_footer{}